2024. 3. 30. 19:26ㆍ개발/웹 관련
이미지 슬라이드 관련 javascript 플러그인 종류가 상당합니다. slick, swiper, bxslider 등 많은데 이번에 bxslider를 활용해 한번 만들어봤습니다.

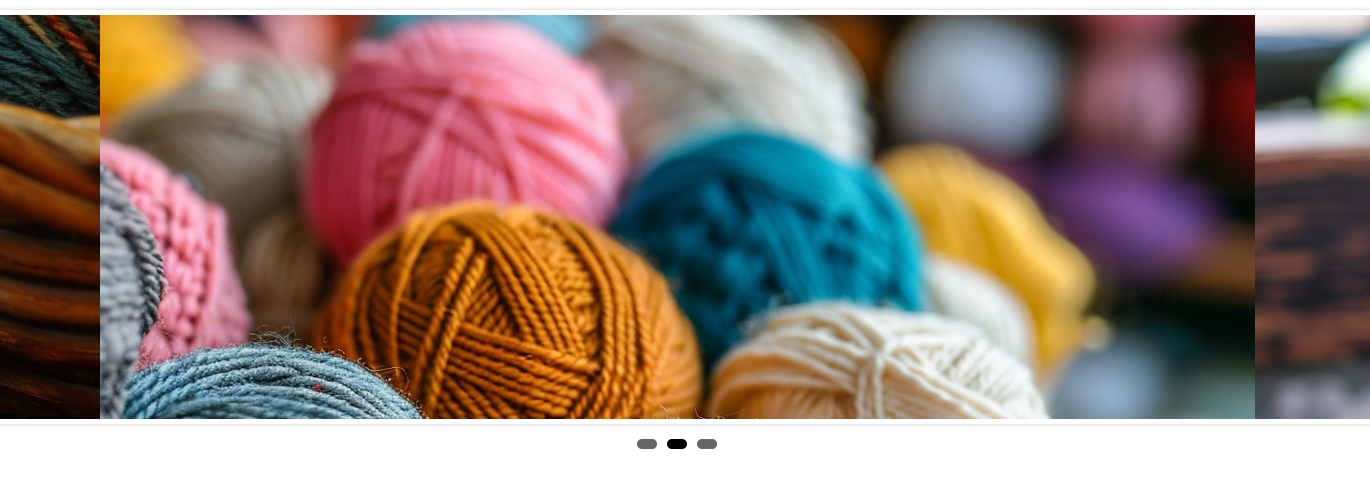
최종 결과물입니다. 물론 이미지는 저작권 때문에 다른 이미지로 변경 후 캡처했습니다.
이번 디자인의 요점은 좌 우 이미지의 흑백 처리와 페이지네이션(가운데 이미지 왼쪽 아래의 동그라미) 스타일 수정입니다.

가운데 이미지는 전부 보이게 하고 좌우 이미지는 화면에 따라 조금만 보이게 만들고 나면 이렇게 보이게 됩니다.
1. 페이지네이션
. bx-wrapper. bx-pager에 absolute 속성을 준 다음 위치를 조정합니다. 그리고 아래처럼 동그라미 모양을 변경해 주면 됩니다.
.bx-wrapper .bx-pager.bx-default-pager a {
background:none;
border:2px solid #fff;
}
.bx-wrapper .bx-pager.bx-default-pager a:hover,
.bx-wrapper .bx-pager.bx-default-pager a.active,
.bx-wrapper .bx-pager.bx-default-pager a:focus {
background: #fff;
}
a.bx-pager-link{padding:3px}
a.bx-pager-link.active{padding:3px 10px}해당 css는 bxslider.css 다음에 위치해야 됩니다.

이렇게 위치와 모양을 잡아주었습니다.
2. 좌우 이미지 흑백 처리
bxslider는 몇 번 사용 안 해봐서 구글링을 해봅니다. 기본 옵션 외에 다른 함수가 있을 것 같았고 찾았습니다.
addClass, removeClass로 적용하면 되는데, 처음에 적용해 보니 안됩니다. 왜 안되지? 코드상 문제가 없는데? 하면서 또 다른 방법을 검색해 봤습니다. 마음에 드는 검색 결과가 안 나옵니다.
잠시 휴식 후 처음 코드가 맞는데 왜 안되지 하며, 코드와 화면을 보다 보니 원인을 찾았습니다. 가운데 이미지가 아닌 그다음 이미지가 원본 이미지로 보이고 다른 이미지들이 흑백 처리되고 있었습니다.
onSliderLoad: function ($slideElement) {
$('.bxslider').find('.bx-clone').eq(2).addClass('active-slide');
//$('.bxslider>div:not('.bx-clone')').eq(1).addClass('active-slide');
},
onSlideAfter: function ($slideElement, oldIndex, newIndex) {
//$('.slide').removeClass('active-slide');
//$($slideElement).next().addClass('active-slide');
$($slideElement).prev().addClass('active-slide');
}주석 처리 된 부분이 stackoverflow에서 찾은 내용입니다.
이미지가 가운데부터 보이게(center mode) 하다 보니 eq 등 위치가 달라서 안되었네요.
글을 적다 보니 작년에 비슷한 작업 했던 기억이 나네요. 그때는 swiper.js로 했었구요. 개발 업무가 주를 이루다 보니 퍼블리싱은 오랜만에 해서 그냥 아무 생각 없이 코딩한 듯합니다.
감사합니다.
'개발 > 웹 관련' 카테고리의 다른 글
| 웹사이트 css grid를 활용한 레이아웃 (78) | 2024.05.02 |
|---|---|
| 반응형 홈페이지 줄바꿈(br태그) 대응하기 css (78) | 2024.04.30 |
| 티스토리 스킨 변경 및 레이아웃 스타일(css) 수정 (36) | 2024.03.28 |
| 공휴일 정보 공공데이터포털 Open API 이용하기 (33) | 2024.03.26 |
| PHPExcel 로 셀 보호 기능 추가하기 (42) | 2024.03.20 |