웹사이트 css flex를 활용한 레이아웃
2024. 5. 21. 18:21ㆍ개발/웹 관련
반응형
지난번에 css grid를 활용한 레이아웃을 작성해 봤는데 이번에는 flex를 활용해서 기본 레이아웃을 잡아보도록 하겠습니다.
<div id="header_wrap" class="common_wrap">
<h1 id="logo">Logo</h1>
<ul id="gnb_ul">
<li><a href="#">메인메뉴1</a></li>
<li><a href="#">메인메뉴2</a></li>
<li><a href="#">메인메뉴3</a></li>
<li><a href="#">메인메뉴4</a></li>
<li><a href="#">메인메뉴5</a></li>
<li><a href="#">메인메뉴6</a></li>
</ul>
<ul id="tnb_ul">
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
</ul>
</div>
<div id="main_img_wrap">main image</div>
<div class="common_wrap">
<ul id="main_banner_ul">
<li>content1</li>
<li>content2</li>
<li>content3</li>
<li>content4</li>
</ul>
</div>
<div id="main_content_wrap" class="common_wrap">
<div id="main_content_left">content5</div>
<div id="main_content_right">
<div>content6</div>
<div>content7</div>
</div>
</div>
<div id="footer_wrap">
<div class="common_wrap">footer</div>
</div>먼저 html 태그를 이용해 레이아웃을 구성한 다음 css를 적용해 봅니다.
body, html{margin:0; padding:0}
ul{list-style:none; margin:0; padding:0;}
.common_wrap{position:relative; margin:0 auto; max-width:1300px;}
#header_wrap{width:100%; height:120px; display:flex; justify-content:space-between}
#logo{width:200px; margin:40px 0 0 0px;}
#gnb_ul{width:700px; margin:50px 200px; 0; display:flex; justify-content:space-between;}
#tnb_ul{position:absolute; right:10px; top:0px; display:flex; gap:20px;}
#main_img_wrap{width:100%; height:400px; text-align:center; border:1px solid #ccc; background:#afedc2}
#main_banner_ul{margin:100px 0; width:100%; display:flex; justify-content:space-between}
#main_banner_ul li{width:24%; height:200px; border:1px solid #ccc}
#main_content_wrap{display:flex; justify-content:space-between;}
#main_content_left{width:49%; border:1px solid #ccc}
#main_content_right{width:49%; padding:10px; border:1px solid #ccc}
#main_content_right div{height:140px; margin-bottom:10px; border:1px solid #ccc;}
#main_content_right div:nth-child(2){margin-bottom:0}
#footer_wrap{width:100%; height:120px; margin:100px 0 20px; background:#666; color:#fff}
앞서 포스팅한 grid보다 html tag와 css가 조금 더 많아 보이네요.

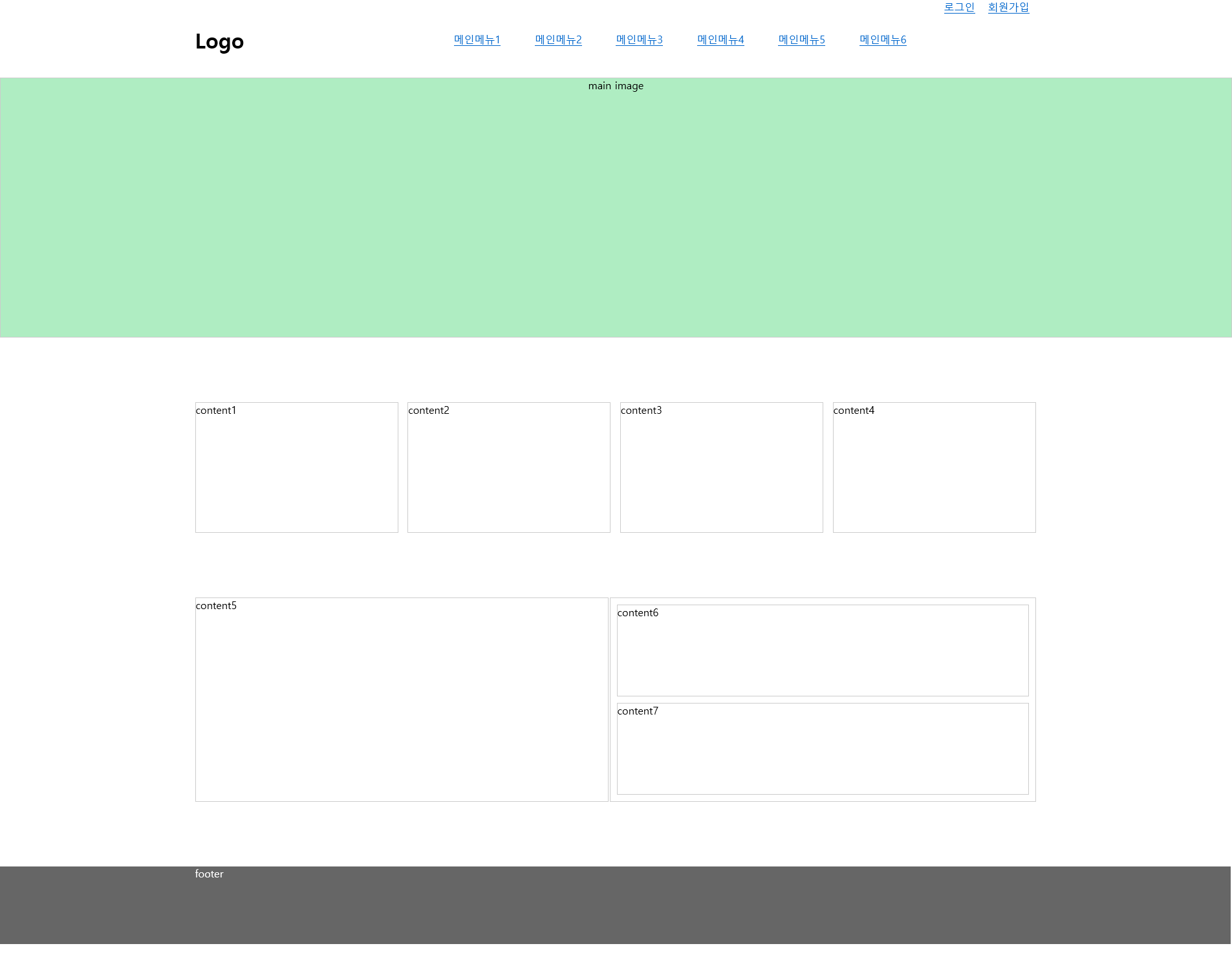
결과물입니다. 메인 이미지와 하단은 가로 전체 100%로 보이고, 다른 콘텐츠는 1300px로 보이게 됩니다.
flex 속성 중 justify-content를 주로 이용해 아이템을 배치하고, 반응형으로 갈 때는 flex-wrap을 주로 사용합니다.
flex를 이용하면 반응형 웹 작업할 때 편해서 주로 사용 중인데 특정 기기일 경우 두줄로 보이게 한다던지, 순서를 변경하는 등 유용하게 사용할 수 있습니다.
2024.05.02 - [개발/웹 관련] - 웹사이트 css grid를 활용한 레이아웃
웹사이트 css grid를 활용한 레이아웃
웹사이트 레이아웃을 위한 css는 몇 번을 거쳐 어느 정도 정착하게 되었습니다.2000년도 초기(또는 그 이전)에는 포토샵 slice 기능을 이용한 table layout, 그 후 몇 년간 float, position을 이용한 레이아
qhrtm.tistory.com
오늘도 방문해 주셔서 감사드립니다.
반응형
'개발 > 웹 관련' 카테고리의 다른 글
| php 금액을 한글로 변환 - 인공지능 이용 (55) | 2024.07.02 |
|---|---|
| 구글맵 api 연동 MapOptions 인터페이스 (42) | 2024.06.07 |
| Notepad(노트패드)++ 설치 및 기본 설정 (56) | 2024.05.13 |
| PHPExcel 컬럼 가로 길이 설정하기 (47) | 2024.05.05 |
| 웹사이트 css grid를 활용한 레이아웃 (78) | 2024.05.02 |