인공지능으로 테트리스 게임 코딩하기 - Copilot GPT
2024. 7. 16. 17:53ㆍ개발/웹 관련
반응형
Copilot GPT로 테트리스 게임 구현을 위한 자바스크립트 코드를 요청해 봤습니다. 웹 검색하면 코드 예제는 많이 나오지만 어느 정도까지 생성해 주는지 궁금했습니다.
코드는 html과 javascript 부분 따로 올려봅니다. 완벽한 코드는 아니니 참고용으로 보시기 바랍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tetris Game</title>
<style>
canvas {border: 1px solid black;}
</style>
</head>
<body>
<canvas id="tetris" width="300" height="600"></canvas>
<div id="score"></div>
<!-- 자바스크립트 부분 -->
</body>
</html>
# 자바스크립트 코드 : 코드가 길어 접은 글 처리했습니다.
더보기
<script>
const canvas = document.getElementById('tetris');
const context = canvas.getContext('2d');
context.scale(20, 20);
function arenaSweep() {
let rowCount = 1;
outer: for (let y = arena.length - 1; y > 0; --y) {
for (let x = 0; x < arena[y].length; ++x) {
if (arena[y][x] === 0) {
continue outer;
}
}
const row = arena.splice(y, 1)[0].fill(0);
arena.unshift(row);
++y;
player.score += rowCount * 10;
rowCount *= 2;
}
}
function collide(arena, player) {
const [m, o] = [player.matrix, player.pos];
for (let y = 0; y < m.length; ++y) {
for (let x = 0; x < m[y].length; ++x) {
if (m[y][x] !== 0 &&
(arena[y + o.y] &&
arena[y + o.y][x + o.x]) !== 0) {
return true;
}
}
}
return false;
}
function createMatrix(w, h) {
const matrix = [];
while (h--) {
matrix.push(new Array(w).fill(0));
}
return matrix;
}
function createPiece(type) {
if (type === 'T') {
return [
[0, 0, 0],
[1, 1, 1],
[0, 1, 0],
];
} else if (type === 'O') {
return [
[2, 2],
[2, 2],
];
} else if (type === 'L') {
return [
[0, 3, 0],
[0, 3, 0],
[0, 3, 3],
];
} else if (type === 'J') {
return [
[0, 4, 0],
[0, 4, 0],
[4, 4, 0],
];
} else if (type === 'I') {
return [
[0, 5, 0, 0],
[0, 5, 0, 0],
[0, 5, 0, 0],
[0, 5, 0, 0],
];
} else if (type === 'S') {
return [
[0, 6, 6],
[6, 6, 0],
[0, 0, 0],
];
} else if (type === 'Z') {
return [
[7, 7, 0],
[0, 7, 7],
[0, 0, 0],
];
}
}
function drawMatrix(matrix, offset) {
matrix.forEach((row, y) => {
row.forEach((value, x) => {
if (value !== 0) {
context.fillStyle = colors[value];
context.fillRect(x + offset.x,
y + offset.y,
1, 1);
}
});
});
}
function draw() {
context.fillStyle = '#000';
context.fillRect(0, 0, canvas.width, canvas.height);
drawMatrix(arena, {x: 0, y: 0});
drawMatrix(player.matrix, player.pos);
}
function merge(arena, player) {
player.matrix.forEach((row, y) => {
row.forEach((value, x) => {
if (value !== 0) {
arena[y + player.pos.y][x + player.pos.x] = value;
}
});
});
}
function rotate(matrix, dir) {
for (let y = 0; y < matrix.length; ++y) {
for (let x = 0; x < y; ++x) {
[
matrix[x][y],
matrix[y][x],
] = [
matrix[y][x],
matrix[x][y],
];
}
}
if (dir > 0) {
matrix.forEach(row => row.reverse());
} else {
matrix.reverse();
}
}
function playerDrop() {
player.pos.y++;
if (collide(arena, player)) {
player.pos.y--;
merge(arena, player);
playerReset();
arenaSweep();
updateScore();
}
dropCounter = 0;
}
function playerMove(dir) {
player.pos.x += dir;
if (collide(arena, player)) {
player.pos.x -= dir;
}
}
function playerReset() {
const pieces = 'TJLOSZI';
player.matrix = createPiece(pieces[pieces.length * Math.random() | 0]);
player.pos.y = 0;
player.pos.x = (arena[0].length / 2 | 0) -
(player.matrix[0].length / 2 | 0);
if (collide(arena, player)) {
arena.forEach(row => row.fill(0));
player.score = 0;
updateScore();
}
}
function playerRotate(dir) {
const pos = player.pos.x;
let offset = 1;
rotate(player.matrix, dir);
while (collide(arena, player)) {
player.pos.x += offset;
offset = -(offset + (offset > 0 ? 1 : -1));
if (offset > player.matrix[0].length) {
rotate(player.matrix, -dir);
player.pos.x = pos;
return;
}
}
}
let dropCounter = 0;
let dropInterval = 1000;
let lastTime = 0;
function update(time = 0) {
const deltaTime = time - lastTime;
lastTime = time;
dropCounter += deltaTime;
if (dropCounter > dropInterval) {
playerDrop();
}
draw();
requestAnimationFrame(update);
}
function updateScore() {
document.getElementById('score').innerText = player.score;
}
const colors = [
null,
'#FF0D72',
'#0DC2FF',
'#0DFF72',
'#F538FF',
'#FF8E0D',
'#FFE138',
'#3877FF',
];
const arena = createMatrix(12, 20);
const player = {
pos: {x: 0, y: 0},
matrix: null,
score: 0,
};
document.addEventListener('keydown', event => {
if (event.keyCode === 37) {
playerMove(-1);
} else if (event.keyCode === 39) {
playerMove(1);
} else if (event.keyCode === 40) {
playerDrop();
} else if (event.keyCode === 81) {
playerRotate(-1);
} else if (event.keyCode === 87) {
playerRotate(1);
}
});
playerReset();
updateScore();
update();
</script>
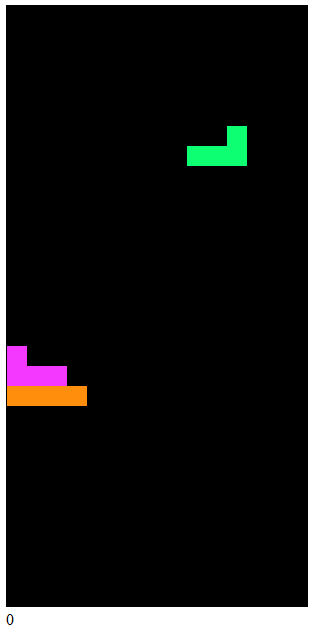
아래는 실행 화면 캡처 이미지입니다.

실행 결과 블럭 생성 및 이동(화살표), 회전(단축키 q, w)은 잘 되는데 블럭이 쌓여도 사라지지 않네요.
안 되는 부분은 코드 보며 뜯어고치면 되는데, 2~3분 안에 테트리스 게임 코드를 생성해 주니 놀라지 않을 수 없습니다. 기본 틀만 작성되면 그다음 작업이 많이 수월해지니 정말 좋은 것 같습니다.
관심 있으시면 코드 복사해서 html파일로 해보시기 바랍니다.
오늘도 방문해 주셔서 감사드립니다.
반응형
'개발 > 웹 관련' 카테고리의 다른 글
| 인공지능으로 돌림판(룰렛) 코드 작성해보기 (28) | 2024.07.18 |
|---|---|
| 인공지능으로 지뢰 찾기 게임 코딩하기 - AskUp ChatGPT (34) | 2024.07.17 |
| 인공지능(Copilot)을 이용한 풀페이지(fullpage) 코드 생성 (26) | 2024.07.11 |
| php 금액을 한글로 변환 - 인공지능 이용 (55) | 2024.07.02 |
| 구글맵 api 연동 MapOptions 인터페이스 (42) | 2024.06.07 |