css 다단 레이아웃 column-count
2024. 7. 23. 17:57ㆍ개발/웹 관련
반응형
css style 중 다단 레이아웃을 구성하는 column-count 속성이 있습니다.
flex나 grid와는 조금 다른 개념인데 간단한 예제로 한번 알아보겠습니다.
<style>
.card{width:80%; margin:0 auto; padding:10px; column-count:3;
column-gap:10px; column-rule:3px dotted blue; border:1px solid #ccc
}
.card div{padding:10px; height:300px; border:1px solid #ccc}
</style><div class="card">
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus
aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci,
pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at
ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer
ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur
vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus.
Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus
sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus.
Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis,
eget fermentum sapien.
</div>
<div>2</div>
<div>3</div>
</div>
column-count는 다단 개수, column-gap는 다단 간격, column-width는 다단 가로길이입니다.
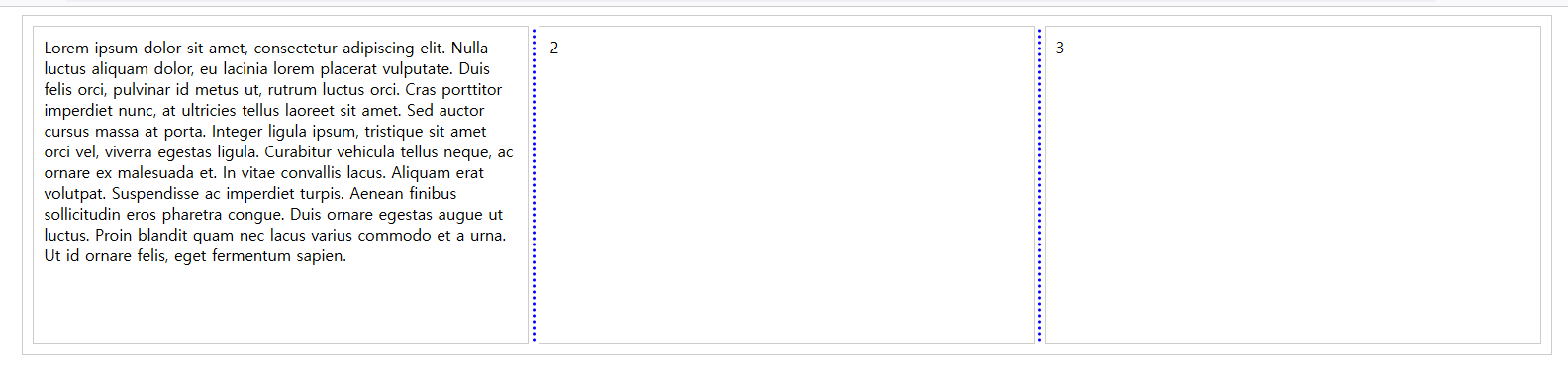
위 코드를 작성하고 웹 페이지를 띄우면 아래와 같이 화면이 구성됩니다.

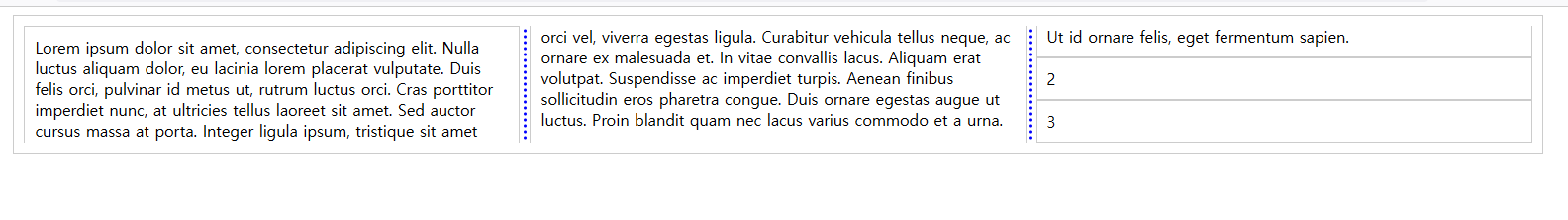
height값을 300px 주어서 그냥 3단으로 구분된 별개의 레이어처럼 보이지만 높이값을 지우면 아래와 같이 다단 레이아웃으로 보이게 됩니다.

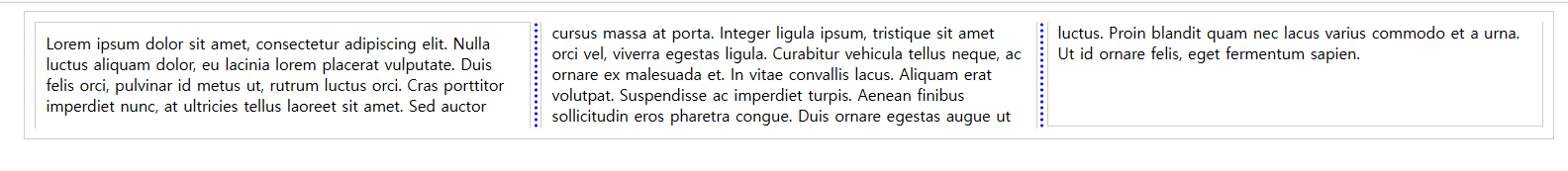
왼쪽부터 레이어 안의 내용이 길어지면 옆으로 내용들이 이어져 보이게 되고, 2, 3은 해당 내용 다음에 위치하게 됩니다.

또한 2, 3 div를 지워도 다단으로 보여집니다.
웹사이트 레이아웃 구성에 크게 사용될 일은 없어 보이지만 필요한 경우 유용하게 활용해 보시기 바랍니다.
오늘도 방문해 주셔서 감사드립니다.
반응형
'개발 > 웹 관련' 카테고리의 다른 글
| Javascript 로또 번호 생성하기 (18) | 2024.07.22 |
|---|---|
| 인공지능으로 돌림판(룰렛) 코드 작성해보기 (28) | 2024.07.18 |
| 인공지능으로 지뢰 찾기 게임 코딩하기 - AskUp ChatGPT (34) | 2024.07.17 |
| 인공지능으로 테트리스 게임 코딩하기 - Copilot GPT (35) | 2024.07.16 |
| 인공지능(Copilot)을 이용한 풀페이지(fullpage) 코드 생성 (26) | 2024.07.11 |